چگونه تایپوگرافی بر تجربه کاربری تاثیر می گذارد؟
7 سال پیش ( 1397/6/11 )«تایپوگرافی با سندیت بخشیدن به خود، می تواند ساختار و هویت یک صفحه، مکان و یا کالا را هویدا کند.» - الن لاپتون.
گاهی اوقات، هنگامی که می خواهیم ایده های مان را منتشر کرده و مخاطبان مان را تحت تاثیر قرار دهیم، آنقدر درگیر قالب وب سایت و محتوا می شویم که نمی توانیم راه و روش ارائه کلمات را سامان ببخشیم و به کاربران کمک کنیم که همه چیز را درک کنند.

تایپوگرافی همان چیزی است که آوای محتوای تان را خلق می کند، لحن تجربه کاربری را مشخص نموده و به شناسایی برند وب سایت تان کمک می کند.
وقتی که تایپوگرافی آنقدر که باید، جدی گرفته نشود، کاربران خود را سردرگم کرده و آنها نمی توانند تصمیم درستی اتخاذ کنند و در نهایت به ضرر خودتان تمام می شود.
برای درک بهتر از نحوه و میزان تاثیر تایپوگرافی، در اینجا نکاتی ارائه شده است که شکل استفاده و پیاده سازی تایپوگرافی را به شما نشان می دهد.
مطلب مرتبط:اهمیت تایپوگرافی در ایمیل (اینفوگرافیک)
هدف تایپوگرافی
هر وب سایتی رویکرد تایپوگرافی خاص خود را دارد، اما فارغ از ظاهر متنوع آن، هدف همیشه یک چیز است، مرتب کردن اطلاعات به شکلی که احساس، سبک و زبان شرکت تان را مخابره کند.
تعریف تایپوگرافی عبارت است از «روشی که با استناد به آن کلمات در صفحات وب سایت نوشته می شوند تا به بهترین شکل ممکن تاثیرگذاری بصری داشته باشد و مفهوم را انتقال دهد». قالب، اندازه، رنگ، فاصله گذاری و قرارگیری حروف، همه و همه تاثیرات منحصربه فرد خاص خود را بر روی متن می گذارند و رویکرد کاربر را هدایت کرده و فحوای متن را برایش تفهیم می کند.
به منظور ارائه آوا و سبکی درست، شما نیز باید تایپوگرافی خود را منسجم و منظم کنید تا به شکلی موثر خواندن صفحات تان را آسان کرده و برای کاربران مزاحمت بصری ایجاد نکند.
تایپوگرافی خوانا، قابل فهم و روشن
ممکن است باورش سخت باشد، اما نوع فونتی که انتخاب می کنید می تواند آوا، جریان و گفتمان وب سایت تان را تحت تاثیر قرار دهد، اما مادامی که ظاهر کلمات مشابه یکدیگر است و در نهایت یک معنا را انتقال می دهند، چرا این قضیه تا این حد مهم است؟
واقعیت این است که شما نه تنها باید به سبک نگارش فکر کنید، بلکه به اینکه مخاطبان چگونه متن شما را تفسیر خواهند کرد هم باید فکر کنید. آیا به تایپی نیاز دارید که از حالت عادی بزرگ تر باشد؟ آیا باید پاراگراف ها را به شکلی خاص نمایش دهید؟ آیا کاربران تان به رنگ خاصی علاقه دارند و استفاده از این رنگ موجب تشویق آنها به تصمیم گیری خاصی می شود؟
تحقیقات نشان داده اند که قالب تایپوگرافی می تواند به توانایی خوانش کاربران تاثیر بگذارد، همانطور که می دانیم همیشه اولین شکایت کاربران در مورد اندازه فونت کوچک و کنتراست پایین است. خوانا بودن متن بسیار مهم است، اما باید به خاطر داشته باشید که متن علاوه بر خوانا بودن، بایستی قابل هضم باشد؛ شما نمی توانید فقط به خاطر اینکه تصور می کنید موضوع مهمی را مد نظر دارید، یک قسمت از محتوای تان را درشت تر بنویسید، بلکه باید به فاصله گذاری ها توجه ویژه ای داشته باشید تا اینکه در نهایت متن قابل فهم باشد.
ترکیب این دو عامل (خوانا بودن و قابل فهم بودن) موجب انسجام متن وب سایت تان شده و کاربر نه تنها متن را می خواند و می فهمد، بلکه آن را تا انتها ادامه داده و دچار سردرگمی و مزاحمت هم نمی شود.
چگونه تایپ خود را انتخاب کنیم
با وجود فونت های بی شماری که در دسترس است، انتخاب بهترین فونت برای وب سایت کار سختی به نظر می رسد. ساده ترین راه حل ممکن این است که فونتی را انتخاب کنید که استاندارد و پایه ای باشد، اما خودتان را محصور محافظه کاری نکنید. شاید نمونه فونت های دیگر بهترین کارایی را داشته باشند.
1. از فونت هایی استفاده کنید که با اندازه های مختلف قابل درک باشد
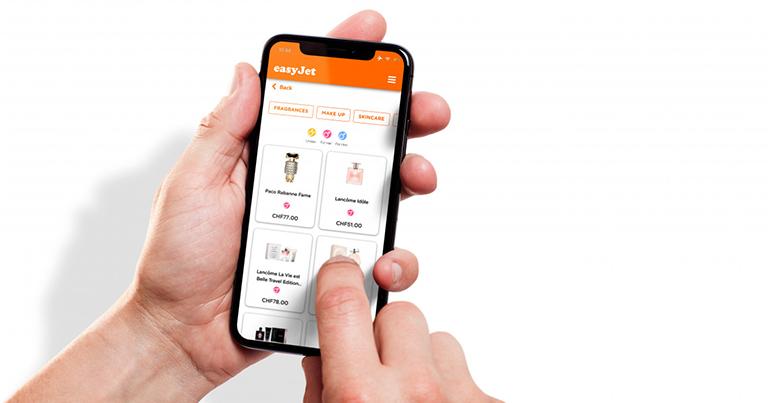
اکثر اوقات وب سایت ها پر از فونت هایی هستند که از نظر اندازه و سبک باهم تفاوت دارند. پس هنگامی که فونت خود را انتخاب می کنید، مطمئن شوید که از نحوه کارکرد و نمایه آن برروی وب سایت تان آگاه هستید. برای مثال سایت Invisionapp از دو فونت مختلف استفاده می کند. یکی برای عناوین، زیرعنوان ها و پیکره متن و دیگری برای لینک ها و راهبری. فونت اولی در تمامی اندازه ها و رنگ ها خوانا بودن خود را حفظ کرده و کاملا قابلا در ک است، فونت دوم نیز به خاطر ویژگی ظاهری اش دقیقا برای لینک های راهبری و دکمه های مجازی سایت مناسب است.
2. فونتی را انتخاب کنید که معرف شخصیت مطلوب تان باشد
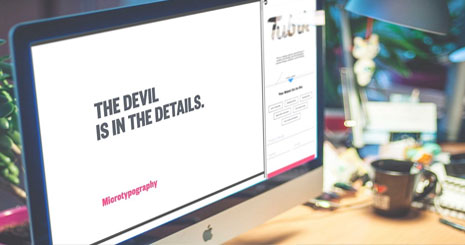
این مرحله می تواند دشوارترین مرحله باشد، به ویژه که ممکن است نتوانید شخصیت مطلوب نظرتان را با استفاده از فونتی خاص معرفی کنید. برای درک بهتر این نکته باید سایت Accelerance را مثال بزنیم. اولین چیزی که در این سایت توجه شما را به خود جلب می کند، نمایه ارزشی است، به بیان دیگر رنگ قرمز متن به سرعت شما را به خواندن وا می دارد. بزرگ نویسی پیام را قوت بخشیده و به شناسایی شخصیتی که این صفحه قصد عنوان کردن آن را دارد. این کار موجب جلب توجه مخاطب می شود.
3. از فونت هایی استفاده کنید که حروف قابل تشخیص داشته باشند
بسیاری از فونت ها شکل حروف یکسانی دارند و فاصله گذاری حروف آنها ضعیف است. این فونت ها کاربران را سردرگم کرده و موجب وقفه های ناخواسته و بی دلیل می شود. پس هنگامی که می خواهید سبک مورد نظر خود را انتخاب کنید، مطمئن شوید که کاربران خود را به دردسر نمی اندازید.
مطلب مرتبط: استفاده تجربه کاربری از روانشناسی
نتیجه گیری
اگر همچنان در مورد اینکه از چه فونت و استایلی برای وب سایت خود استفاده کنید نگران هستید، مقالاتی که در این حوزه منتشر شده را مطالعه کنید تا هم بتوانید پیام خود را به بهترین شکل مخابره نموده و هم اینکه تجربه کاربری خوبی را برای مخاطبان خود رقم بزنید.
یکی از توصیه های من استفاده از وب سایت Font Pair است، چرا که این وب سایت فهرستی از فونت های هماهنگ را ارائه نموده و در نهایت هم انتخاب با خودتان است که کدام یک از این ترکیبات برای نمایش دادن هویت برند و رساندن آوای کسب و کارتان مناسب است.

- رازهای موفقیت اپل
- مدیریت کارمندان تازه وارد؛ چالشی برای مدیران
- معمای بازاریابی برای محصولات دیجیتال
- مزایای تبلیغات محیطی در عصر دیجیتال
- تغییر و تحولات صنعت بازاریابی در سال 2023
- پرفروش ترین فیلم های سال 2023
- بازاریابی درونگرا (Inbound Marketing) چیست؟
- تعامل با مشتری در عصر دیجیتال: راهنمایی کاربردی
- چطور تبدیل به تولیدکننده محتوا شویم؟
- راهنمای قیمت گذاری دوره آموزش آنلاین
- درآمدزایی از پادکست؛ از افسانه تا واقعیت!
- اصول برندینگ برای فروشگاه های زنجیره ای
- شرکت های کوچک تر باید مدیریت ریسک را بپذیرند
- چگونه از سلامت روان کارکنان جدید حمایت کنیم
- هوش مصنوعی چطور مدیریت سئو را راحت می کند؟
سرویس های فرصت امروز
بیشتر بدانید
تبلیغات
- تبلیغات بنری : 09031706847 (واتس آپ)
- رپرتاژ و بک لینک: 09945612833

https://alcaldiasancristobal.gob.ve/
https://pkmmuka.cianjurkab.go.id/
https://collegiogeometri.mb.it/