وب برندینگ : نکاتی طلایی برای طراحان
6 سال پیش ( 1397/12/27 )عوامل مختلفی در طراحی یک برند خوب و محبوب نقش دارند. در زمان ساخت یک برند، طراحان باید از تمامی جنبه های موجود و از زوایای مختلف به جزییاتی از قبیل نوع فونت و نماد برند یا حسی که برند به افراد می دهد بپردازند.

وب برندینگ بیشتر بر روی ویژگی های بصری و عناصری که باعث یکپارچه شدن برند می شوند، تمرکز می کند. از کسب و کارهای کوچک و محلی گرفته تا غول هایی مانند فیسبوک و اپل، همگی باید از اصول به خصوصی در رابطه با وب برندینگ پیروی کنند تا توجه خریداران را جذب کنند.
در هر صورت با تکیه بر تکنیک های ویژه ای این امکان را دارید که برندهای جاودانه ای بسازید که در دنیای وب نیز جایگاه خود را حفظ کنند و با وب سایتتان همسو باشند. در ادامه به بررسی تعدادی از این تکنیک ها و نمونه هایی از هر کدام پرداخته ایم که می تواند برای صاحبان برند یا طراحان وب و UI بسیار مفید باشد، با ما همراه باشید:
آیکون های به یادماندنی
بدیهی است که افراد ارتباط بهتری با تصویر نسبت به متن برقرار می کنند. در عصر مدرن و وب برندینگ، آیکون ها تبدیل به عناصری حیاتی و تصمیم گیرنده برای برندها شده اند. اگر بتوانید راهی پیدا کنید که یک آیکون را به برندتان اختصاص دهید، این امکان را دارید که در وب سایتتان نیز از آن آیکون بهره ببرید.
مطلب مرتبط: ۵ گرایش جدید در طراحی وب سایت
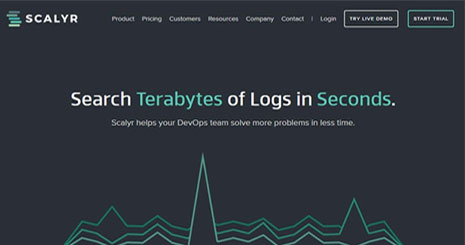
برندهای موفق تر مانند فیسبوک و توییتر دیگر نیازی ندارند که نگران این مسئله باشند. اکثر افراد می دانند که حرف f متعلق به لوگوی فیسبوک است و با پرنده معروف توییتر آشنایی دارند، اما چند نفر خطوط روی هم و کوچک Scalyr را می شناسند؟ جامعه بازاری آنها بسیار کوچک تر از فیسبوک و توییتر است، پس می توان با اطمینان گفت که افراد کمتری با این لوگو آشنایی دارند.

به همین دلیل است که Scalyr از این لوگو در وب سایت خود استفاده می کند و از رنگ های آن در طراحی سایت الهام گرفته است، چرا که می خواهد افراد بیشتری با لوگوی برندش آشنا شوند.
همان طور که اشاره شد، عوامل زیادی یک برند را تشکیل می دهند. آیکون ها، فونت، فاصله ها، رنگ ها و بسیاری چیزهای دیگر که در کنار هم، این عوامل کوچک به ایجاد ایده نهایی برند کمک می کنند. Scalyr از این رنگ ها در وب سایتش استفاده کرده تا آن را به آیکونش ربط دهد و باعث ایجاد یکپارچگی در برند بشود. یکی از بهترین تکنیک های وب برندینگ همین است. برند باید در تمامی پلتفرم ها و از تمامی زوایا یکدست و یکپارچه باشد تا در ذهن مشتری باقی بماند و برای خود هویتی به وجود بیاورد.
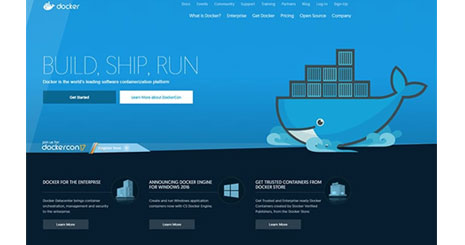
آیکون دیگری که طراحی جالبی دارد، وال Docker است. این برند با استفاده از تصویر یک وال آبی و بارهایی که حمل می کند، به نوعی بر بازی با کلمات تکیه کرده و لوگوی خود را بر این اساس ساخته است.

این وال آبی را می توانید در سایز بزرگ و با جزییات فراوان در وب سایت Docker مشاهده کنید، اما آیکون کوچک و ساده این برند در بالای هر صفحه و در کنار نام برند قرار دارد. شکل کلی این آیکون با تصویر بزرگی که نمایش داده شده متفاوت است، اما بیننده می تواند بفهمد که این دو وال یکی هستند و مفهوم مشترکی دارند. این امر نتیجه یک برندسازی خوب برای سایت و مشتری پسند است.
همواره سعی کنید که برندینگتان را در هر جایی از وب سایت که ممکن است نمایش دهید. حواستان باشد که تمام صفحات وب سایت را با تصاویر یکسان و تکراری پر نکنید، بلکه به دنبال این باشید که آیکون های برندتان را به شکلی طبیعی در ظاهر وب سایت ترکیب کنید.
لوگوی ثابت در هدر وب سایت
اکثر وب سایت ها لوگویشان را در قسمت بالای وب سایت و در سمت چپ نمایش می دهند و کاربران هم می دانند که باید در آن مکان به دنبال لوگو بگردند. یکی از راه هایی که توجه کاربر را به لوگوی خود جذب کنید این است که از هدر ثابت در وب سایت استفاده کنید. هدری که با اسکرول کردن کاربر و حرکت در صفحه مکانش تغییر نکند و همیشه در معرض دید کاربر باشد. این تکنیک در وب سایت های واکنش گرا به راحتی قابل پیاده سازی است و می تواند در تمامی پلتفرم ها لوگوی شما را ثابت نگه دارد.

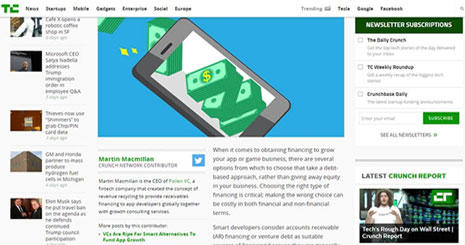
شرکت TechCrunch از همین ایده برای وب برندینگ استفاده می کند. لوگوی TC که نماد برندش است را در یک هدر ثابت به نمایش گذاشته که همواره در معرض دید کاربران است. زمانی که اسکرول می کنید و به قسمت های پایین تر وب سایت می روید، هدر به همراه لوگو کمی فشرده تر می شود. با این روش زیرکانه، نیازی به حذف لوگو و هدر نیست و به نسبت قبل، فضای کمتری از صفحه اشغال می شود که مطالعه مطالب را برای خواننده آسان تر می کند.
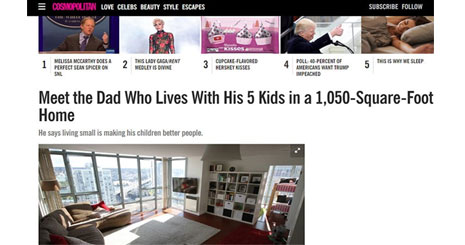
این مسئله در رابطه با وب سایت Cosmopolitan نیز صادق است. البته این برند از نام کاملش به عنوان لوگو استفاده می کند که با توجه به فضای زیادی که در هدر وجود دارد مشکل خاصی به وجود نمی آورد.

تضمینی وجود ندارد که با ثابت نگه داشتن هدر و نمایش لوگو، در زمان کوتاه به اهداف خود در وب برندینگ برسید، اما با گذر زمان کاربران به ساختار وب سایت شما توجه می کنند و متوجه لوگوی برند می شوند که در این صورت، پس از مدتی آن را به خاطر می سپارند.
مطلب مرتبط: طراحی و توسعه وب در کسب و کار
بعضی از طراحان از این تکنیک دوری می کنند، چرا که معتقدند فضای زیادی در بالای وب سایت اشغال می کند و تأثیری منفی روی زیبایی و ظرافت طراحی وب سایت می گذارد. با این حال، اگر می خواهید که کاربر در هر صفحه ای از وب سایتتان لوگوی برند را ببیند و با آن آشنا شود، این تکنیک بهترین راه انجام آن است.
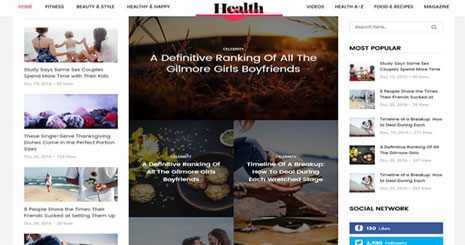
اگر لوگوی شما بیش از حد بزرگ است، می توانید سایز آن را در زمان اسکرول کوچک تر کنید. وب سایت TechCrunch و بلاگ های متعددی مانند HealthMag همین تکنیک را به کار گرفته اند.

به دنبال این باشید که میان وب برندینگ و شلوغ کردن صفحه تعادل برقرار باشد. هدر وب سایت نباید به اندازه ای باشد که کار کردن با آن از طریق موبایل غیرممکن شود. در هر صورت، وجود یک لوگوی ثابت در طول وب سایت به مرور زمان نقش زیادی در شناخته شدن برند خواهد داشت که هدف وب برندینگ هم همین است.
نماد برند
یکی دیگر از تکنیک های وب برندینگ، استفاده از یک نماد دیجیتال است. این نماد می تواند تصویر یک انسان، حیوان یا هر موجود عجیب و غریب دیگری باشد.
البته باید توجه کرد که این کار مناسب هر برند و هر وب سایتی نیست. نماد برند باید به طور طبیعی در ظاهر وب سایت قرار داده شود و با تم کلی برند هم راستا باشد. وال آبی Docker نمونه خوبی از یک نماد برای برند است.

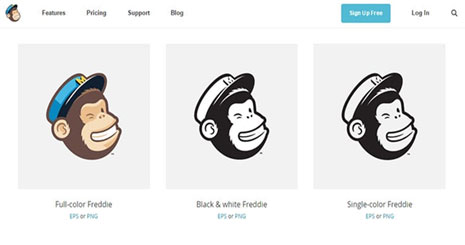
برندهایی وجود دارد که وابستگی زیادی به نماد خود دارند. میمون شرکت MailChimp یا روباه Mozilla از جمله نمادهای موفق وب برندینگ هستند.
ظاهر گرافیکی منسجم
یک وب برندینگ موفق را می توان در یک کلمه خلاصه کرد و آن هم ثبات است. در وب برندینگ باید به دنبال این باشید که تمامی صفحات یک وب سایت از رنگ ها، آیکون ها و ویژگی های یکسانی استفاده کنند.
در صورتی که یک وب سایت در تمامی صفحاتش از ویژگی ها و عناصر مشابهی استفاده کند، کاربران راحت تر آن را درک می کنند و توجه بیشتری به جزییات و ساختار وب سایت می کنند. با گذر زمان و تکرار این اتفاق، کاربران با برندینگ وب سایت آشنا می شوند و آن را را به خاطر می سپارند.

سعی کنید هر جا که ممکن است، از عناصر برندینگ در هدر، فوتر، دکمه ها، خبرنامه یا هر بخش دیگری از وب سایت استفاده کنید.
مطلب مرتبط: هر آن چیزی که باید در مورد طراحی برند بدانید
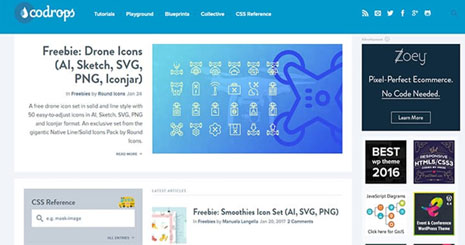
یکی از ساده ترین طراحی ها متعلق به وب سایت Codrops است. این وب سایت یکی از محبوب ترین بلاگ های طراحی Front-End است که برندینگ ساده اش به راحتی به یاد کاربر می ماند.

نماد این برند متشکل از چند قطره آب است که در کنار اسم آن نشان داده شده است. ضمن اینکه در طراحی کلی سایت هم از رنگ های آبی استفاده شده که باعث یکپارچگی عناصر تشکیل دهنده وب سایت می شود.
یکی دیگر از نمونه های خوب در این زمینه، وب سایت Sketch است. این برند از لوگوی الماس نارنجی در سرتاسر وب سایت استفاده می کند و عناصر مهم وب سایت نیز رنگ مشابهی با این الماس دارند که ثبات زیبایی در ظاهر وب سایت به وجود آورده است.

زمانی که بحث ثبات و یکپارچه بودن مطرح می شود، هیچ قانون و مقرراتی وجود ندارد و دست طراح کاملاً باز است. می توانید از هر چیزی که می خواهید و به هر شکلی که می خواهید برای برندینگ استفاده کنید، اما باید مراقبت باشید که در تجربه کاربر تأثیر منفی نگذارد. یک وب سایت خوب، قبل از هر چیزی باید قابل استفاده و کاربرپسند باشد.
سخن آخر
موفق بودن در وب برندینگ به چیزی فراتر از یک لوگو وابسته است. باید بتوانید یک حس به خصوص در وب سایتتان ایجاد کنید که از فاصله دور هم قابل مشاهده باشد. به تکنیک هایی که اشاره شد توجه کنید و سعی کنید از آنها در وب برندینگ استفاده کنید تا به هدفتان برسید.
تهیه و تنظیم: گروه کسب و کار فرصت امروز

- بازاریابی محتوایی چیست؟
- مدیریت کارمندان تازه وارد؛ چالشی برای مدیران
- معمای بازاریابی برای محصولات دیجیتال
- مزایای تبلیغات محیطی در عصر دیجیتال
- تغییر و تحولات صنعت بازاریابی در سال 2023
- پرفروش ترین فیلم های سال 2023
- بازاریابی درونگرا (Inbound Marketing) چیست؟
- تعامل با مشتری در عصر دیجیتال: راهنمایی کاربردی
- چطور تبدیل به تولیدکننده محتوا شویم؟
- راهنمای قیمت گذاری دوره آموزش آنلاین
- درآمدزایی از پادکست؛ از افسانه تا واقعیت!
- اصول برندینگ برای فروشگاه های زنجیره ای
- شرکت های کوچک تر باید مدیریت ریسک را بپذیرند
- چگونه از سلامت روان کارکنان جدید حمایت کنیم
- هوش مصنوعی چطور مدیریت سئو را راحت می کند؟
سرویس های فرصت امروز
بیشتر بدانید
تبلیغات
- تبلیغات بنری : 09031706847 (واتس آپ)
- رپرتاژ و بک لینک: 09945612833